Dark- and light-mode specimens
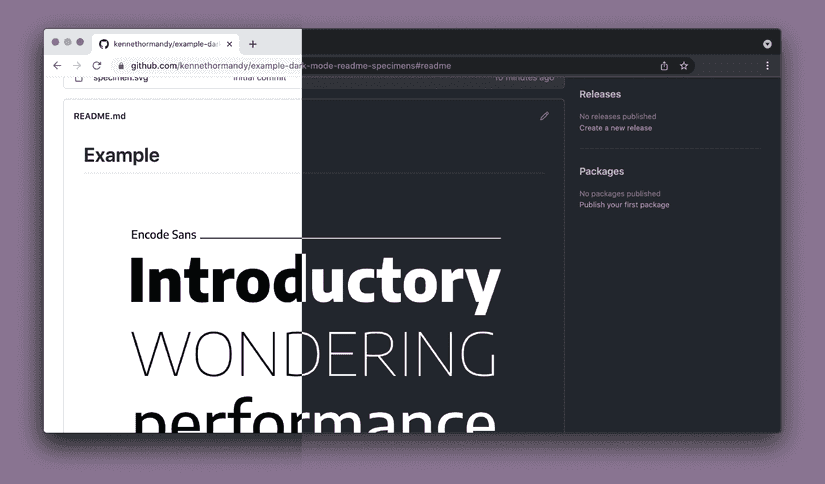
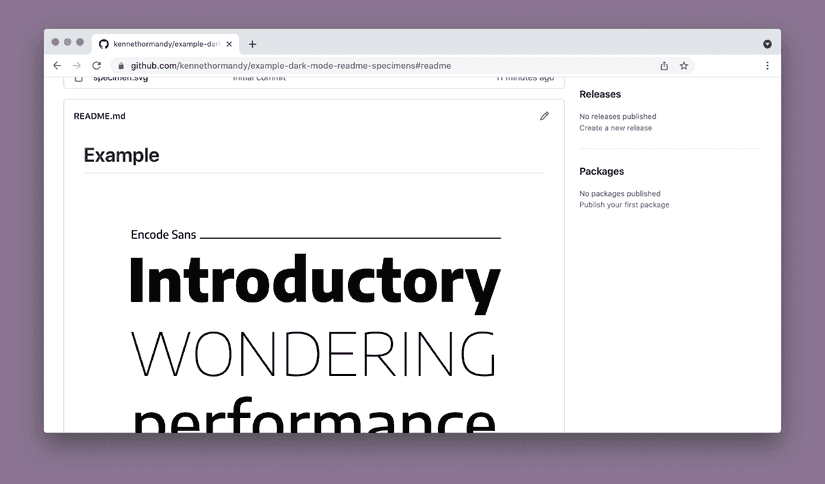
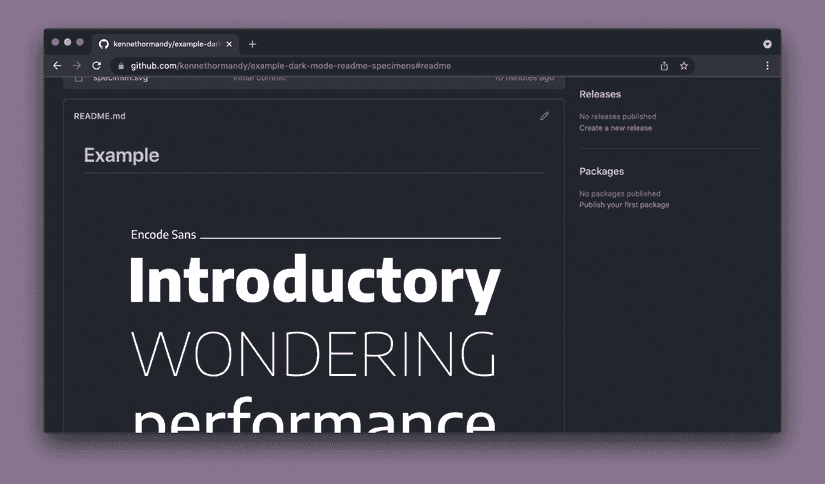
On Tuesday, I wrote about how type specimen images on GitHub can be compromised by GitHub’s dark- and light-mode themes.
Here’s one way to fix that!
The easiest solution is clearly to make the image use colours, and ignore the UI theme entirely. It will feel more like a self-contained image, rather than part of the README, and that’s probably the best approach to stick with for the widest compatibility.
However! It’s also possible to support both modes at once right within a single SVG:

SVGs do allow some CSS within them, including media queries. The same way media queries enabled responsive design, they also enable newer considerations applying design considerations based on user interface theme preferences. The one big caveat here is that this isn’t supported in Safari yet, but there is an open issue for it. Safari does have support for other media queries within SVG, so it seems reasonable that it could be added at some point.
After exporting your black text on transparent background SVG from your design tool of choice, try opening it up in any text editor.
It will probably have a lot of paths like this:
<path fill="black" d="M123.56348…" />If you get rid of all the fill attributes, you’ll be able to easily apply the fill via CSS instead. Or, Adobe Illustrator and other tools also give the option to export using CSS rather than attributes.
Then, you can add this CSS snippet at the top of your SVG, to style everything in one place:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 800">
<style>
path { fill: black; }
@media (prefers-color-scheme: dark) {
path { fill: white; }
}
</style>
<!-- The rest of your SVG continues here -->
<path d="M123.56348…" />
<!-- Etc. -->
</svg>This will make every path black…

…unless the viewer’s browser matches the prefers-color-scheme: dark media query, in which case all the paths should be white.

You could even use the universal selector * here. This will apply the fill colour to everything within the SVG, rather than just paths. Then, if you have a perfect rectangle somewhere within your output, for example, it would get changed too:
* {
fill: black;
}
@media (prefers-color-scheme: dark) {
* {
fill: white;
}
}While I was familiar with using this technique on websites, Jamie Kyle brought it to my attention for README logos—I think he had this published before dark mode on GitHub even went live for me. He’s using a slightly more involved approach to render HTML within an SVG, but we don’t even need to go that far, so I’ve put together a sample for you here: https://github.com/kennethormandy/example-dark-mode-readme-specimens
You could customize this much further with a dark and light theme, beyond just switching the foreground text colour.
Even if you don’t add prefers-color-scheme support to your specimen, it’s still worth adding one in some capacity, and maybe using an SVG rather than a raster image. Once it’s been added to your typeface’s repository, you can reference it from the Markdown README file like any other image:
If you give it a try, let me know!
Kenneth