Readers’ corrections to dark and light specimens
After last week’s emails about dark- and light-mode specimens—not the only topic of this newsletter, I promise—two readers kindly pointed out I hadn’t considered the whole problem.
My approach assumed the visitor’s OS theme and GitHub theme were set to be in sync, ie. both dark or both light. However, that might not be the case. You can set your device to light mode, and still have GitHub using a dark theme. Maybe your device switches themes from dark to light depending on the time of day, but you always want your code in dark mode.
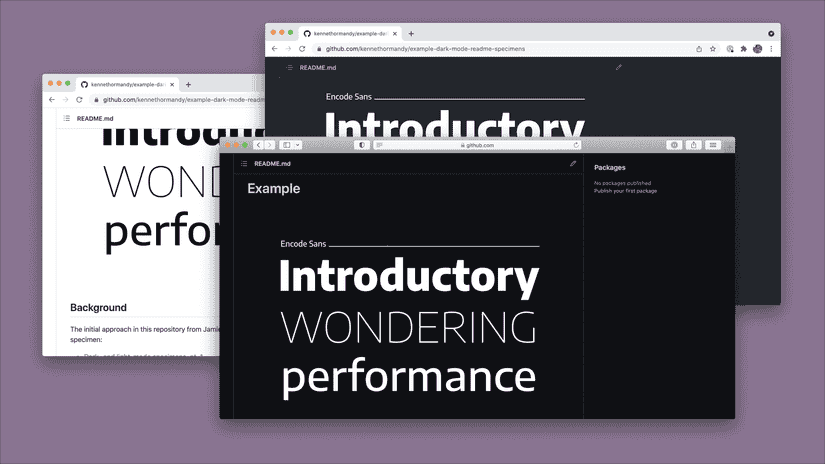
Conveniently, GitHub has added a feature this week to make it possible to cover this use case, too. I’ve updated the example SVG I sent accordingly: kennethormandy/example-dark-mode-readme-specimens

The SVG works regardless of the GitHub theme, and also works in Safari
Now, it’s possible to have a single SVG, and set the colour theme based on the URL fragment. In your README file, you reference both images, but GitHub will only show the correct one:

This isn’t dependent on browser support for prefers-color-scheme, so it will also work in Safari. The one drawback remaining is that the image will appear twice in Markdown renderers outside of GitHub. Depending on the project, that will probably be an acceptable tradeoff: you have a visible image everywhere, with colour theme support where most people will see the specimen first.
Thanks for reading and replying! I’ll continue to keep the example repo updated, and move this newsletter onto new topics.
Until then,
Kenneth