
Investigating OTS parsing errors, when you made the font
If you’ve ever generated web fonts, and been confused why they don’t work, you’ve probably needed to open the browser developer console (Command + Option + I on macOS).
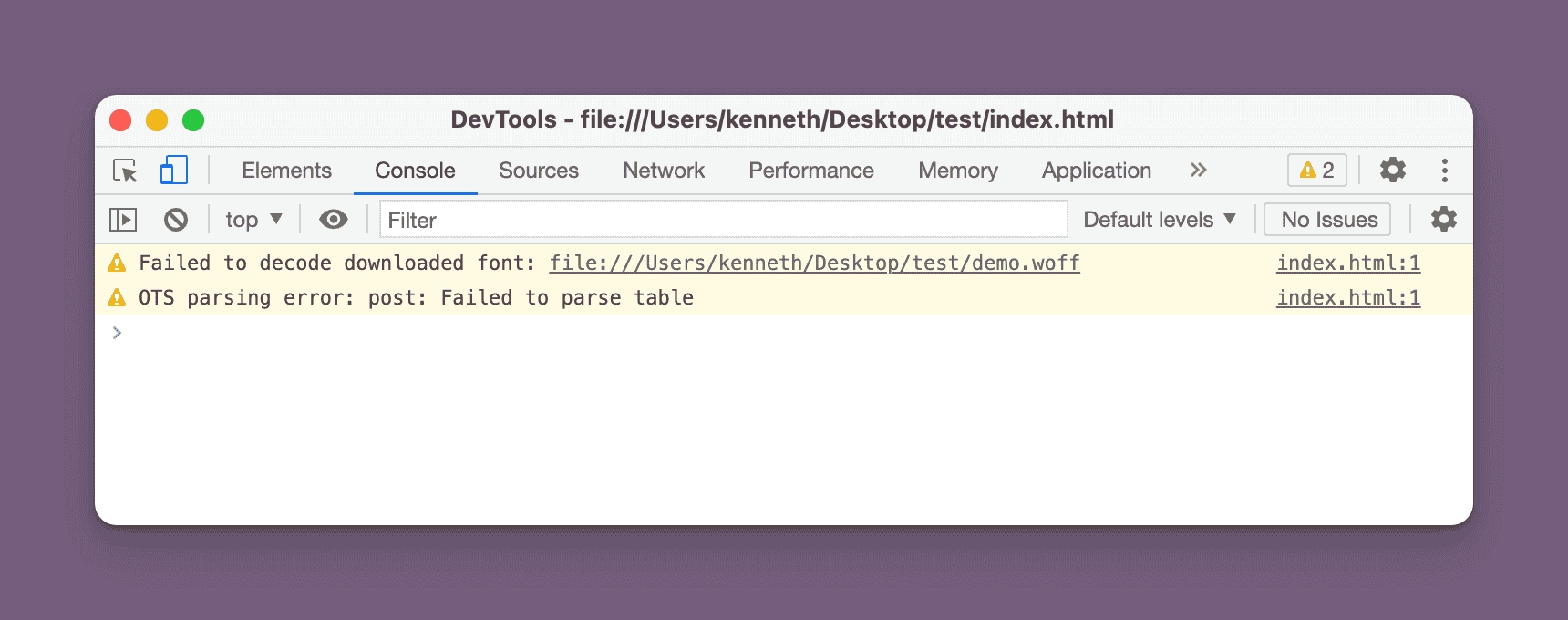
One of the error messages you could come across looks like this:

It’s a strange one for type designers, because if you try and search for answers, you’ll probably find people telling you to re-download the font, or to re-generate the web font.
That’s not exactly helpful if you are the person that made the font.
The issue is that the OpenType Sanatizer in the browser flagged your font as corrupt, and therefore a potential security risk.
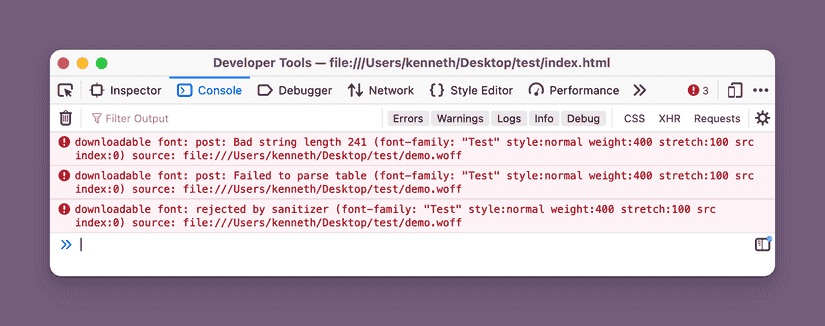
Depending on the browser, you are unlikely to get the full error message, though. If you are using Chrome, there is not a lot of detail to work with. Firefox provides you with slightly more:

Chances are you are going to need more than one try to resolve this error message. You might want to run the sanitizer locally, rather than loading re-exported fonts in the browser console each time.
Running the OT Sanitizer tool locally
To see the same the same error message you saw in the Firefox, locally as you build your fonts, you can run the OT Sanitizer tool locally.
Instead of using the OpenType Sanatizer directly, we can install it via a Python package wrapping that underlying library.
Unfortunately, The ots-python wrapper library has no README, so I’ve tried piece together a practical example for you here.
The package can be installed using pip, and is actually called opentype-sanitizer, in spite of the GitHub repository name.
If you are on macOS and running this using the preinstalled version of Python 3, you’ll want to run it via python3, and if you aren’t—well, you know what to do for your own version management or virtual environment already!
python3 -m pip install opentype-sanitizerFrom there, the package already comes with a command line tool you can run directly on a file, which is also a different name (ots instead of opentype-sanitizer or ors-sanitizer):
To run it via python3:
python3 -m ots ./demo.woffYou should get the same output as the Firefox browser console:
ERROR: post: Bad string length 241
ERROR: post: Failed to parse table
Failed to sanitize file!While the naming inconsistencies are confusing, once it’s installed, the command line tool is easier to use than the alternatives I tried.
Depending on your level of familiarity with Python, maybe running it via Firefox is actually easier, which is completely fine too! Regardless, should you see this error, I hope this provides you with a little more information on what to investigate next, beyond “re-download [your own] font.”
Until next time,
Kenneth