Simulated Vertical Grouping
When a designer using your fonts exports an SVG, we saw how they might mistakenly “flatten” your kerning into literal x coordinate positioning.
The kerning is being treated as a positioning information for a graphic, instead of text layout. It’s like you’ve converted a glyph’s metrics to “outlines,” but not the glyph drawing itself.
I hate to break it to you (sorry), but this is effectively the same way line breaks work inside an SVG, too. That is to say: it is all just positioning.
There isn’t really line breaks or text wrapping in SVG. If you don’t have those things, can you even say there is a line height?
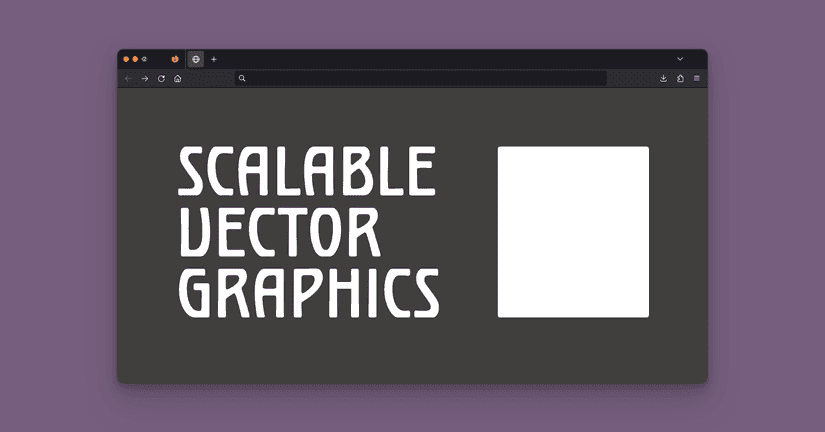
Consider an SVG like this, in the browser:

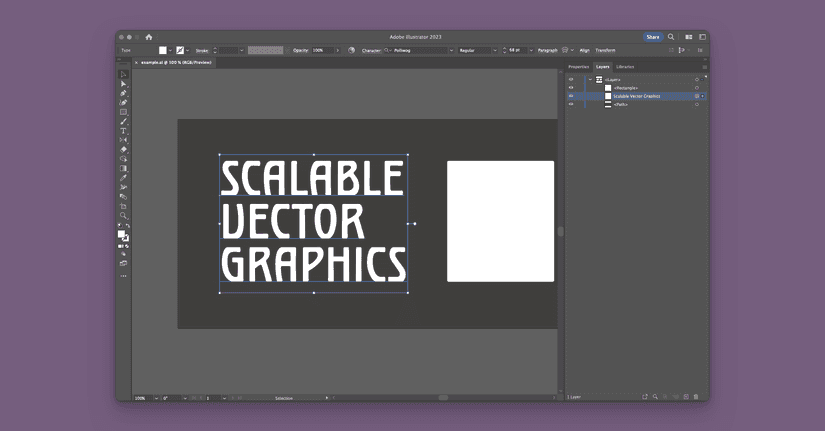
…a graphic designer using your font (in this case, Polliwog) would have set the text in a single text box, with line breaks or wrapping text:

Once they export it as an SVG with live text, it will end up becoming SVG that looks something like this internally:
<text
fill="white"
font-family="Polliwog-Regular, Polliwog"
font-size="68"
>
<tspan x="0" y="0">Scalable</tspan>
<tspan x="0" y="62">Vector</tspan>
<tspan x="0" y="124">Graphics</tspan>
</text>Just like kerning can be flattened down into literal x values, new lines will be flattened down into a y value.
“Scalable” has a y value of 0, “Vector” is a new text span set 62 units lower, and “Graphics” is a new text span
The only piece the text element is helping with is to apply the same font family, font size, and colour to all three text spans—this would be functionally equivalent, where the font is applied to a group element, and it has three text elements inside:
<g
fill="white"
font-family="Polliwog-Regular, Polliwog"
font-size="68"
>
<text x="0" y="0">Scalable</text>
<text x="0" y="62">Vector</text>
<text x="0" y="124">Graphics</text>
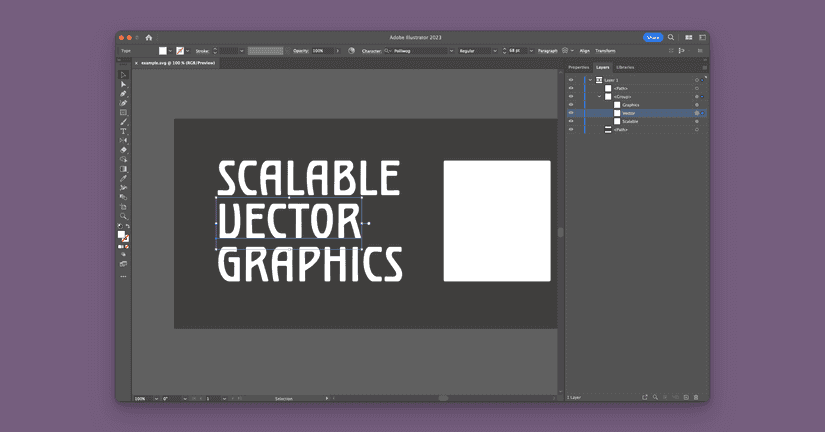
</g>Perhaps the easiest way to get a grasp on what is happening to different lines when a designer uses your font to grasp what is happening to the their text: open it back up into the design program they exported it from.

Until next time,
Kenneth