
Surge . sh
While working as a designer and front-end developer at Chloi, I helped launch Surge.sh, a front-end publishing platform currently hosting over 100,000 static sites and web apps.

Surge embodies the idea that deploying HTML, CSS, and JavaScript should be fast, easy, and low-risk. As more and more developers used static site generators and other command-line based tools that turned their code into HTML, CSS, and JavaScript, we felt there should be as few barriers as possible before getting their project online.
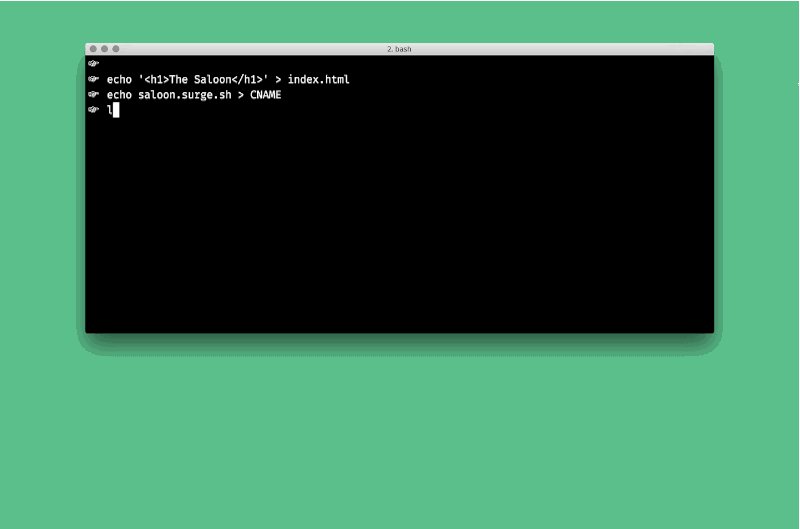
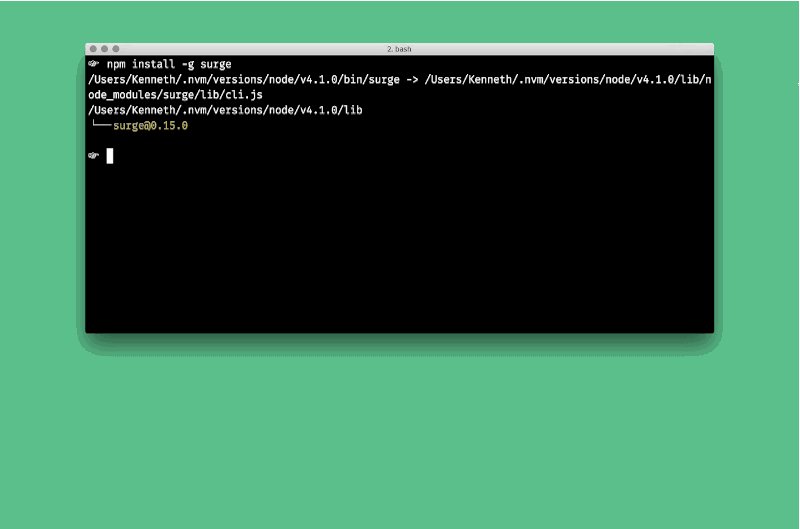
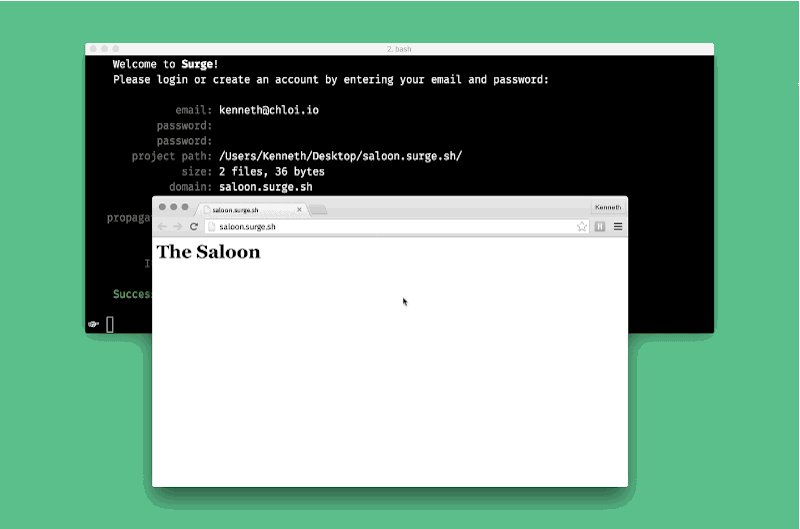
Type surge and hit enter in your project directory to get it online immediately. I also wrote about this in Make something of your ridiculous domains
for the Surge blog.
Surge also works great within the toolchains developers already use: Grunt, Gulp, npm run scripts, static site generators like Jekyll, git hooks, and CI services. I either wrote plugins or help guides and examples for the majority of these.
As part of a very small team, my responsibilities covered a lot of different areas depending on what we needed to accomplish: design, marketing, help guides and support, front-end development, and specific pieces of work on the command line tool and back-end.