Preface I tried writing this post in a style that is different from the others on my site, and I don’t think it offers a particularly nuanced point of view. Today I’d say:
- Web views are still (unsurprisingly) useful for displaying text in HTML-friendly situations
- Cross platform app systems can be very helpful for teams that don’t have the capacity or user base to justify unique native implementations (yet), and applications based on web views is one way of tackling that problem
- Prioritizing a web-based offering over custom native app implementations is probably a better choice for many organizations
Your favourite app isn’t native
Basecamp’s iPhone app is a PhoneGap-style web view. Native Uber clients use a web view.1 Facebook paid $1.1 billion for Instagram. As of the other day, it is still running a web view for its timeline.

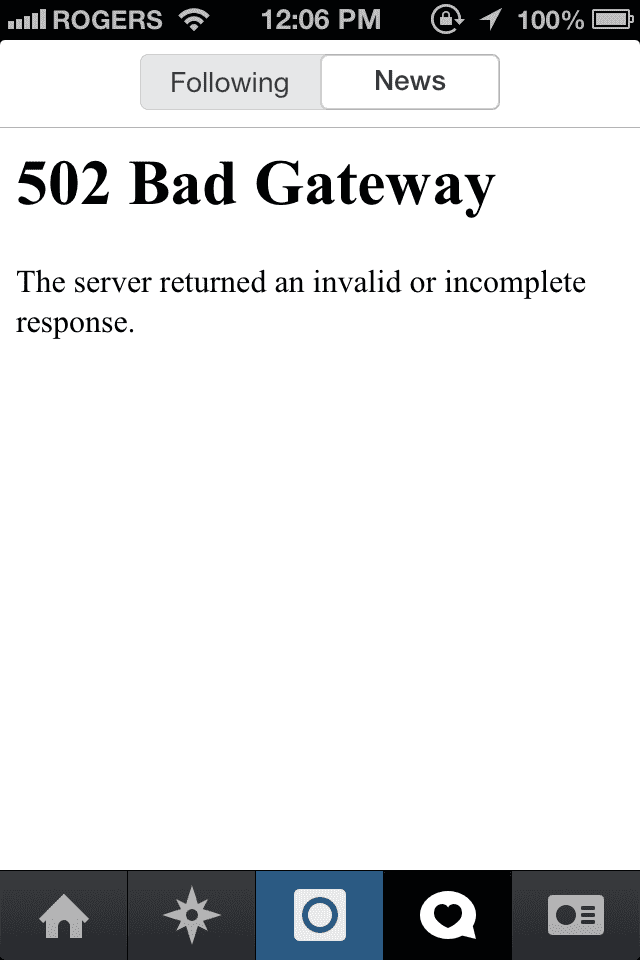
I took this screen capture. A quirk somewhere else in Instagram revealed the app uses a web view for its entire timeline. Of course, this could have been implemented better to avoid this issue entirely—that’s not the point. With this image, it’s clear that Instagram is a hybrid app. This is something we knew, but had difficulty proving. Something that, if you knew, might have made you think that Instagram was worse application than it was.
The smart ones don’t tell you
Brock Whitten, the co-creator of PhoneGap, and Chloi Inc (where I work), notes how we’re subject to confirmation bias in HTML5-based apps. We’ve heard so much about web views being unable to compete with native performance, we’ll consistently believe it. So, when the best decision is to build a hybrid app, it generally isn’t publicised.
The designers and developers behind Instagram, Uber, and Basecamp are incredibly talented and practiced; they care about consistent interface design, enjoyable experiences, maintainability, and the reach of their apps. They have the resources to maintain a native app on each platform, but they don’t.
They mitigate these issue simultaneously with web views.
The term native
Even as I use that term, native, I scold myself. If I didn’t have a sense of the implementation, I would understand it doesn’t dictate the experience. Forecast, for example, is the only weather app I’ve kept installed on my mobile device, which I accomplished through the browser. Developers know the implementation is different, so it is judged differently. But if the experience is great for everyone else, no one seems to care. For Forecast,
It’s not a web app. It’s an app you install from the web. … So why does it feel as if the average native app is so much better than the average web app? The reason, I think, is this: it’s easy to make web pages. Anyone with a text editor and a browser can do it.”
The relative ease of getting started with hybrid apps also dilutes the quality, and has caused an inaccurate, negative perception for this entire approach; the same issues that make web publishing or hybrid app development relatively easy to do poorly, are what make it cross-platform and great for maintainability:
in classic disruption theory, the hybrid model is eating its way up through the complexity chain. … I think every software shop today should take another look at the hybrid approach.
This is good advice regardless of the software shop’s size. While Threes was (possibly) native, 2048 used PhoneGap for the iOS and Android implementation.
What of UI
Gabriele Cirulli was relieved 2048’s user interface design could be custom, not platform specific. Other apps planned this out of necessity years ago. Then, emulating native user interfaces through a web was exceedingly difficult.
Today, there’s no shortage of frameworks that tackle this. Varying degrees of customisation are available, with or without an Angular dependency, and enough that one can get quite close to matching any front-end developer’s specific tastes:
- Topcoat from Adobe
- Onesen UI from Aisal
- Ratchet from the Bootstrap team
- Ionic from Drifty
- AppFramework from Intel
- Kendo UI from Telerik
Still, there are benefits for apps that choose their own, well-designed conventions over OS conventions, too. I think Instagram feels this way; the app may have native toolbars on each platform, but its timeline’s UI is decidedly Instagram’s. Forecast suggests “aim[ing] for a fully custom, native app look and feel,” without mimicking the platform itself. The results are entirely different.
This highlights the most important, easy-to-forget element of these types of apps: hybrid is the gradient, and it can be done well or poorly. First, do your best to use it well.
Then, brag about it.