1403 Vintage Mono Pro type specimen site
Jeff Kellem, founder of the type foundry Slanted Hall, commissioned me to design and develop this interactive, promotional minisite for his monospaced typeface 1403 Vintage Mono Pro. Try it for yourself: 1403.slantedhall.com


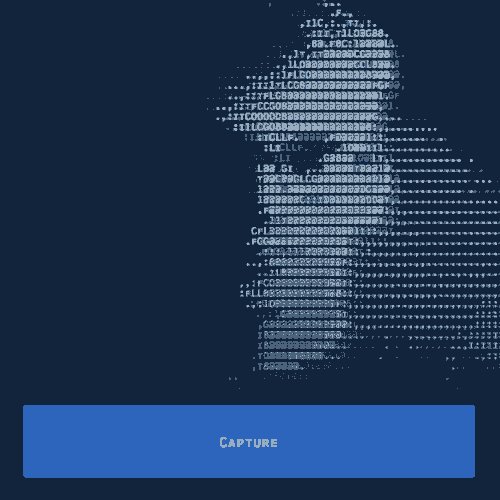
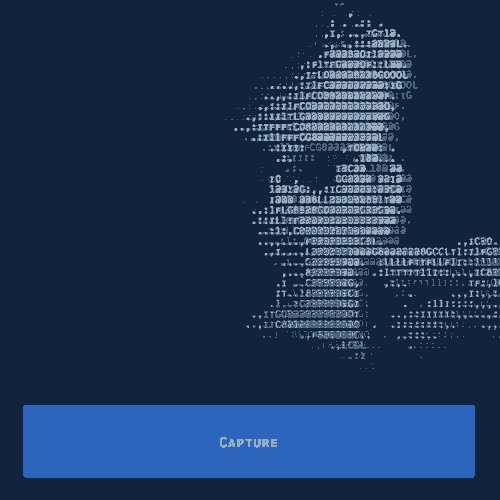
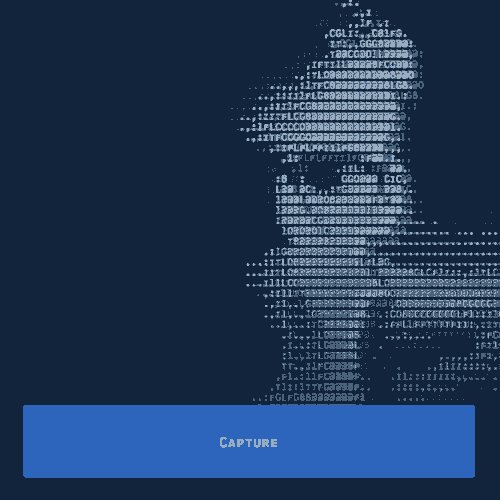
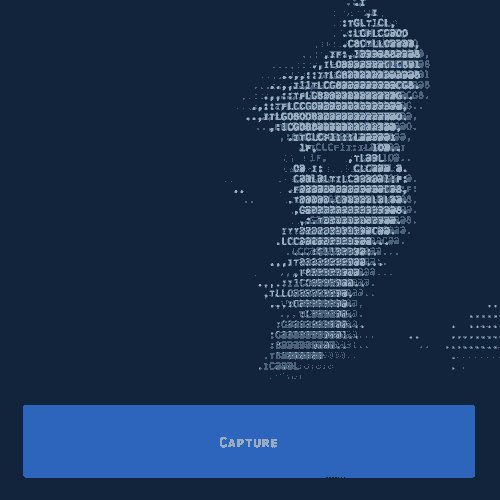
When using the site, you can take your own selfie and have it automatically set as ASCII using the 1403 Vintage Mono Pro typeface—something that would really only work with a monospaced typeface. This is a stylised take on how images were actually printed on the IBM 1403 printer.
…unfortunately, that means all my testing screenshots are photos of me while developing it.
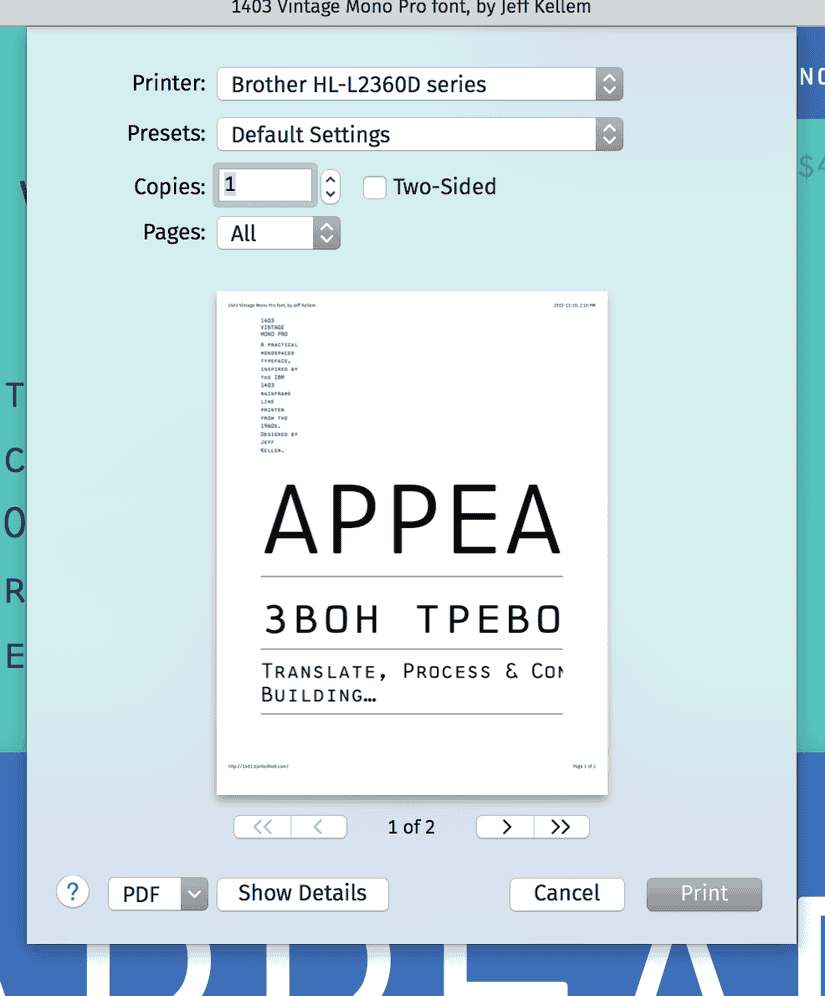
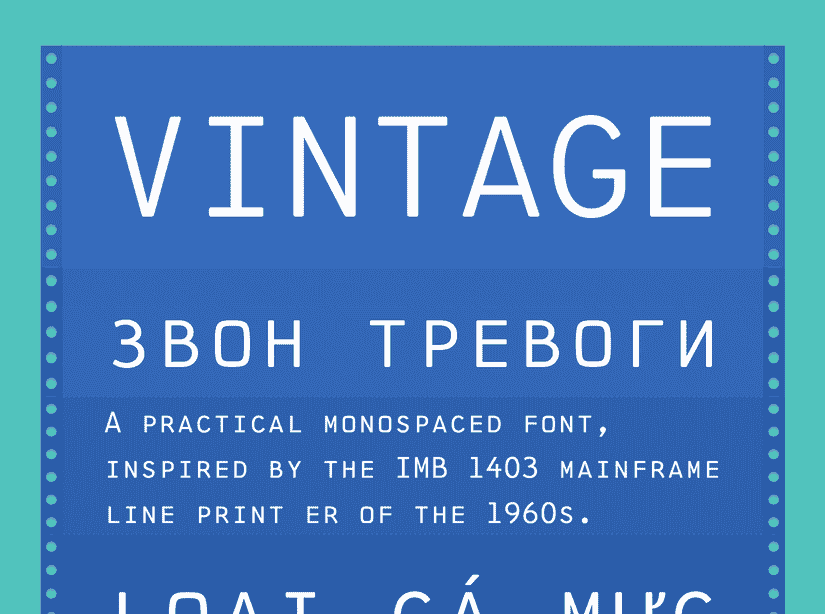
If a visitor attempts to print the web site from her browser, she’ll actually be able to print a custom specimen poster. It will use the text you edited on the site. To my knowledge, no other editable type specimen site has let you print your own poster before:


An earlier test to see whether printing the specimen poster would work at all.
A printout of the site. After editing the intro specimen text, visitors can print their own custom posters.
I thought this was a fun feature to hide into the site, and also helps Slanted Hall distribute printed specimens without needing a print budget.
Another subtle interactive feature of the site is the favicon type specimen. As you scroll through the site, the favicon responds and cycles through the alphabet:



Supporting OpenType features and open sourcing tools
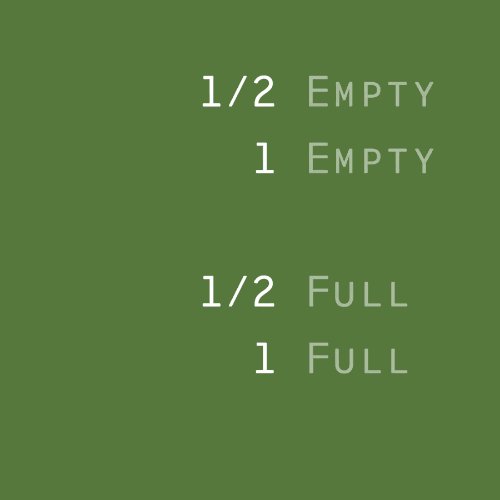
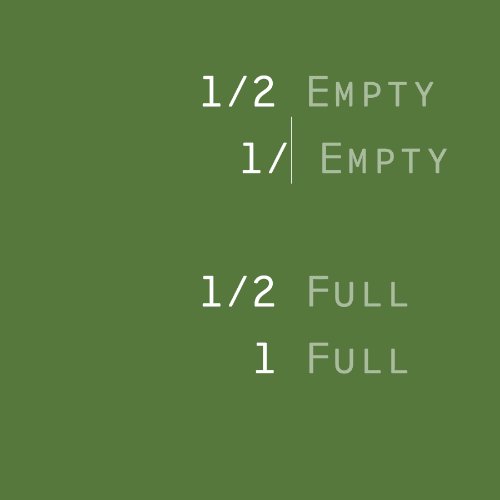
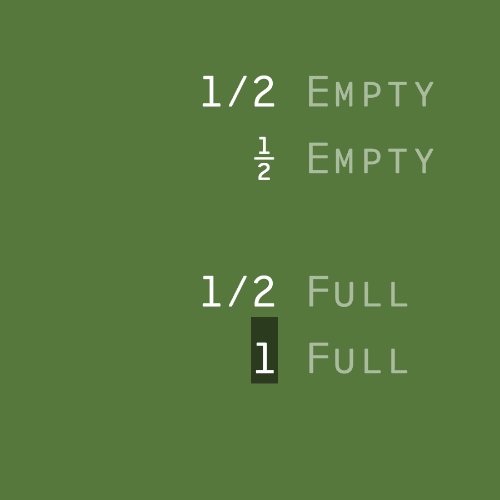
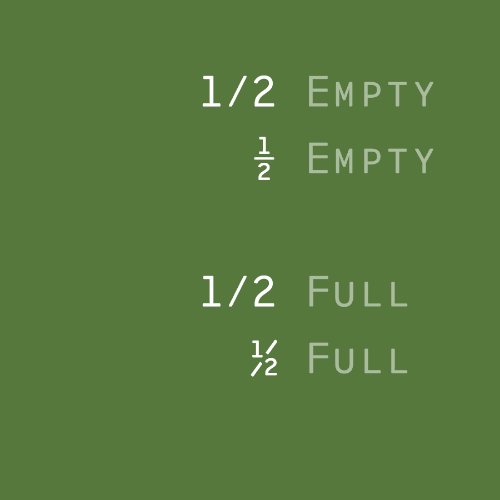
It’s fairly uncommon for monospaced typefaces to contain as many OpenType features as 1403 Vintage Mono Pro does, so one section of the site highlighed this. These features built into the font include alternate fraction styles, historical alternates to make the typeface function more like the original design, different number styles, and more.

I initially developed this section in mid-2015, when support for even basic OpenType features was quite different from browser to browser. To ensure the features would work as widely as possible, I started an open source library called Utility OpenType which uses CSS @supports queries to determine what CSS syntax to use.
A small script I wrote called Font Feature Fibbing checks if OpenType features are actually supported at all, so the site can fall back to an SVG example in place of the editable text when necessary.
Featured